To use the Sadad plugins, the merchant account has to be qualified to use the API.
Please log in to merchant account and find the Client and Secret Keys under the profile page. If it's not showing, please contact [email protected] to enable it.

Sadad WooCommerce Plugin allows merchants to set up and accept payments using Sadad on the WordPress WooCommerce based store.
📁 Plugin Link
Merchants can get and download the WooComerce Sadad plugin from Wordpress Directory Website.
Installation
- Merchants should install and enable the WooCommerce plugin first before installing Sadad WooCommerce Plugin.
- Login into the WordPress admin panel. From the side bar menu > Select Plugins > Add New.
- In the search field, type the word "Sadad " – The Sadad WooCommerce plugin will be listed in the search result.

- Click on the Install Now button. Then, click on the Activate button.
Admin Configuration
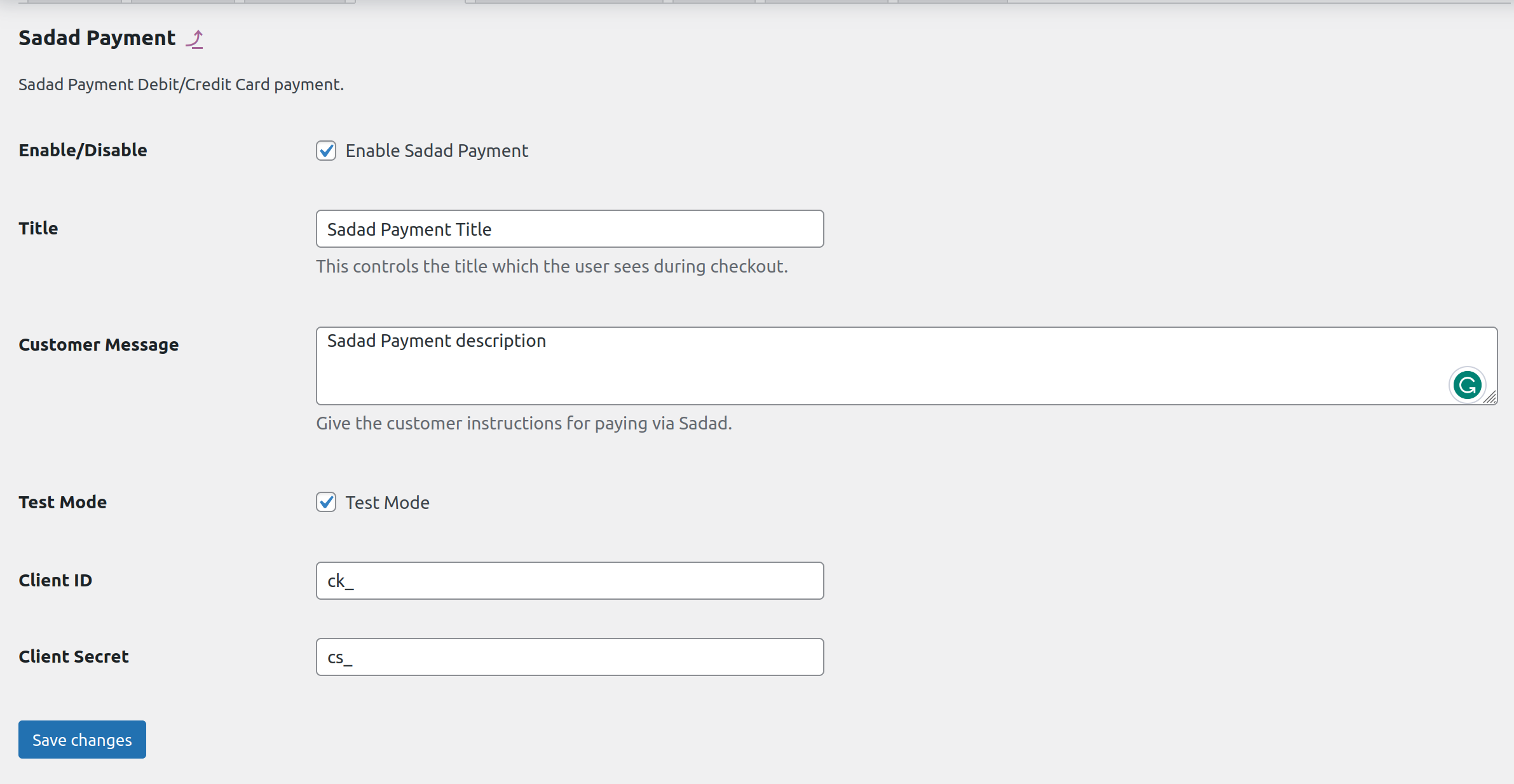
- Goto WooCommerce → Settings in the left menu, under the ‘Payment’ tab → locate Sadad Payment. Then, click on Manage.
- Login to the Sadad account, In the left Menu → navigate to Profile → Update profile → get the Sadad Client ID and Secret.
- Then, use that information in the WooCommerce Sadad Pay settings page.

Webhook endpoint
- Login to the Sadad account.
- In the left Menu → navigate to Profile → Update profile.
- In Webhook URL, add the endpoint https://yourStoreDomain.com/?wc-api=sadad_webhook
- Replace [yourStoreDomain.com] with the actual WooCommerce domain.
